consumer mesh platform
consumer mesh platform
Digital Experience Platform
Consumer Mesh is built to deliver more than your design.
It’s built to deliver a Great Digital Experience, starting with your custom designs.
What is a Great Digital Experience?
Delivers your designs, Pixel Perfect
Provides robust content models that make sense for your business
Evolves and grows with you as you understand your audience better
Helps you easily experiment to stay ahead of market changes and user behavior
Solid technology that makes upgrades easy and keeps the platform up to date
Is secure and compliant with regulations
Consumer Mesh generates the complete digital experience, the front-end, the content management, the customer data platform integration, through Design.
consumer mesh platform
consumer mesh platform
Digital Experience Platform
Consumer Mesh is built to deliver more than your design.
It’s built to deliver a Great Digital Experience, starting with your custom designs.
What is a Great Digital Experience?
Delivers your designs, Pixel Perfect
Provides robust content models that make sense for your business
Evolves and grows with you as you understand your audience better
Helps you easily experiment to stay ahead of market changes and user behavior
Solid technology that makes upgrades easy and keeps the platform up to date
Is secure and compliant with regulations
Consumer Mesh generates the complete digital experience, the front-end, the content management, the customer data platform integration, through Design.
consumer mesh platform
consumer mesh platform
Digital Experience Platform
Consumer Mesh is built to deliver more than your design.
It’s built to deliver a Great Digital Experience, starting with your custom designs.
What is a Great Digital Experience?
Delivers your designs, Pixel Perfect
Provides robust content models that make sense for your business
Evolves and grows with you as you understand your audience better
Helps you easily experiment to stay ahead of market changes and user behavior
Solid technology that makes upgrades easy and keeps the platform up to date
Is secure and compliant with regulations
Consumer Mesh generates the complete digital experience, the front-end, the content management, the customer data platform integration, through Design.
01
Architecture & Benefits
Customize your Digital Experience using our powerful Consumer Mesh Technology (no developers required)
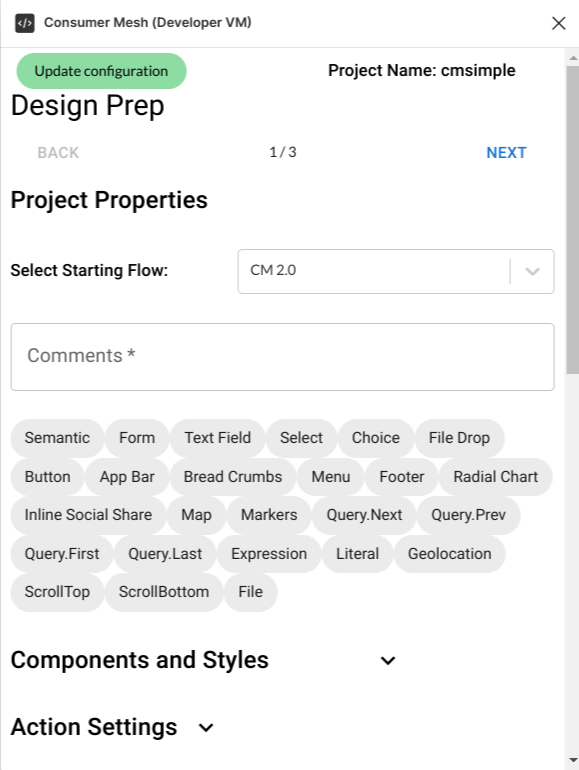
Design Delivered: Figma Plugin



The Consumer Mesh Plugin turns your design into a Digital Experience
- Generate robust code: Tag components for advanced features and functionality
- Compliant website: Catch errors early and fix them in design
Content Management: Drupal



The Consumer Mesh Plugin builds a better Content Authoring Experience
- Design Driven Content Model: Customize your content model from design (no developers)
- Performant Website: Headless Drupal delivers content fast
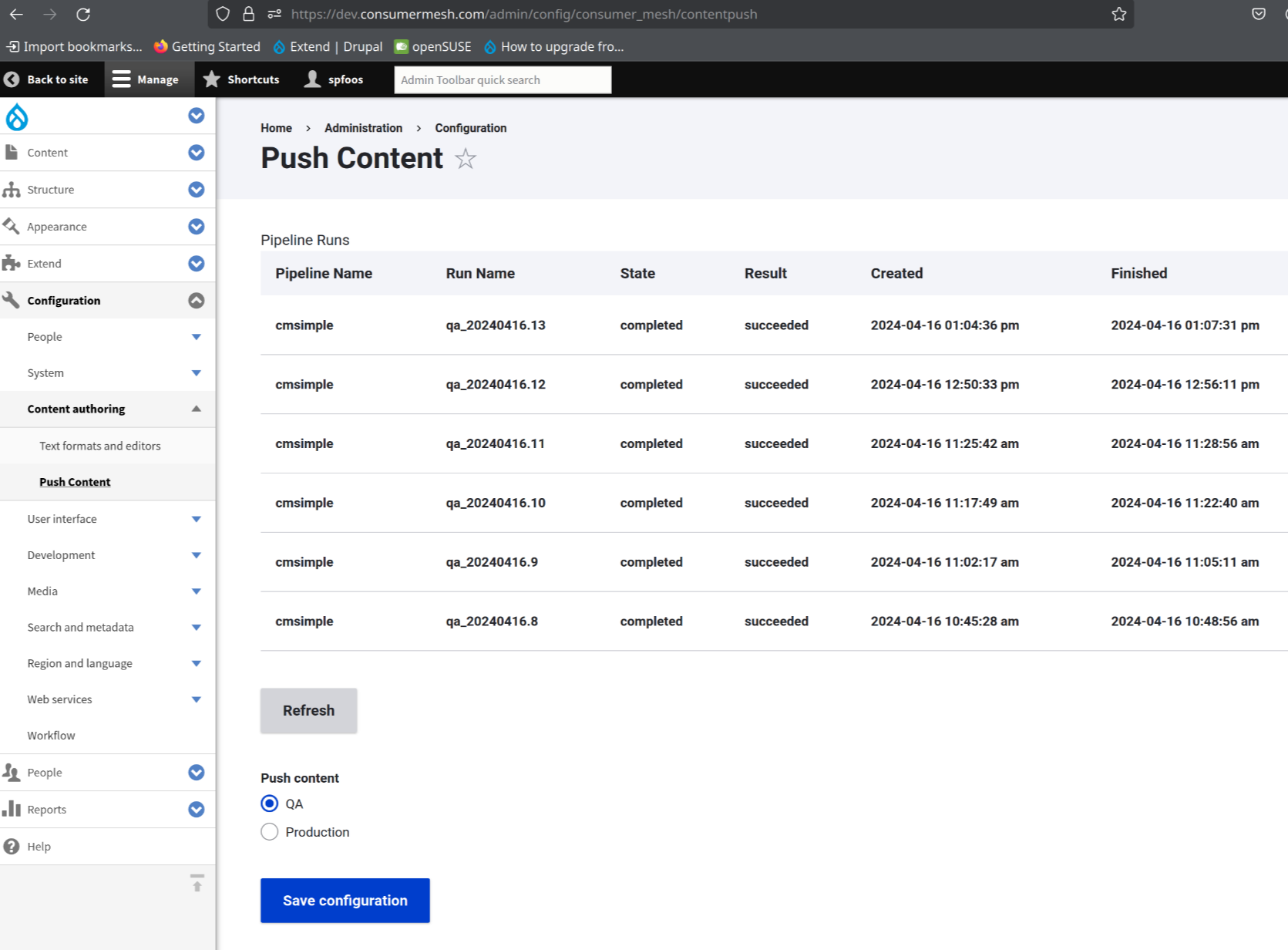
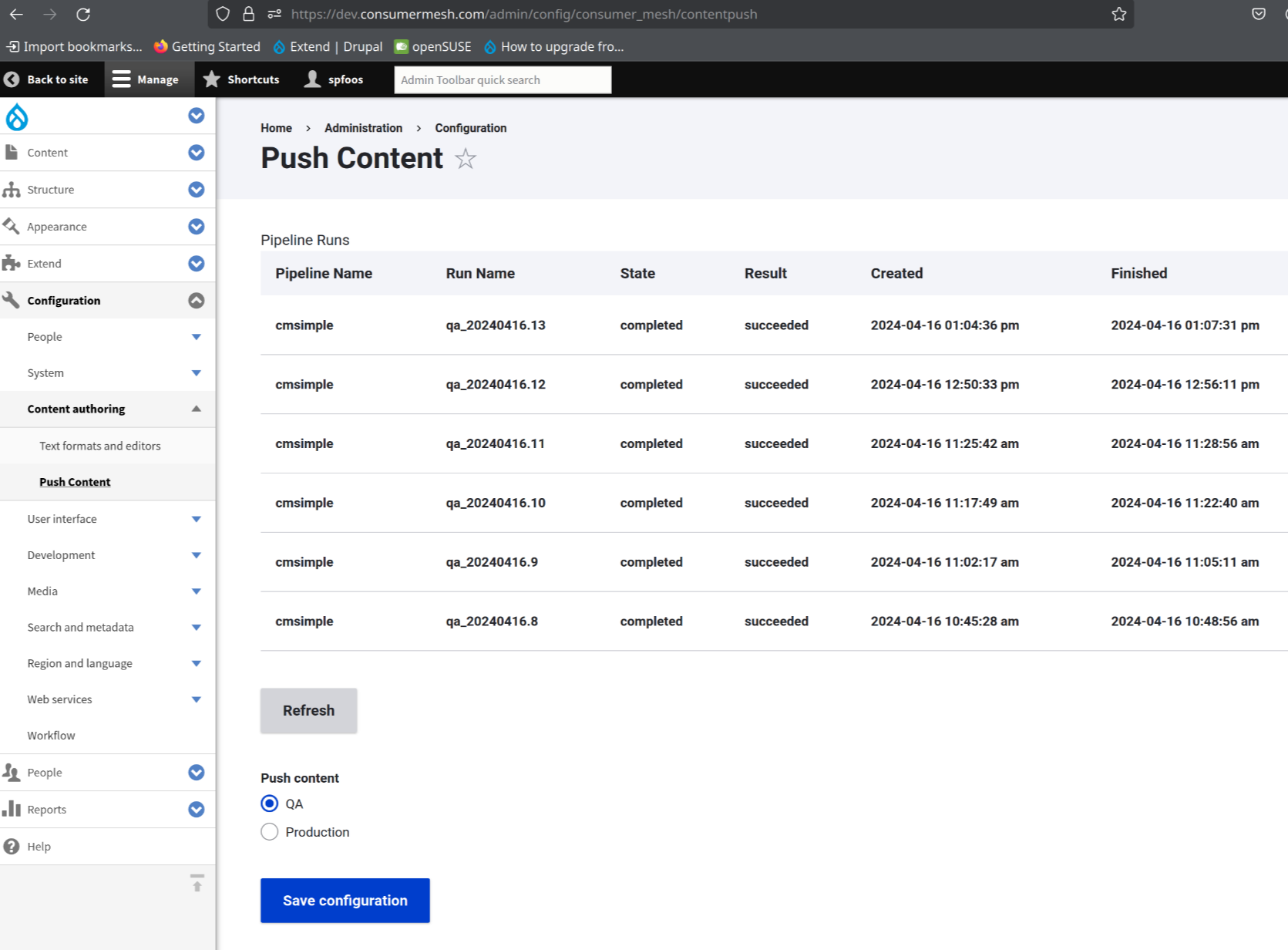
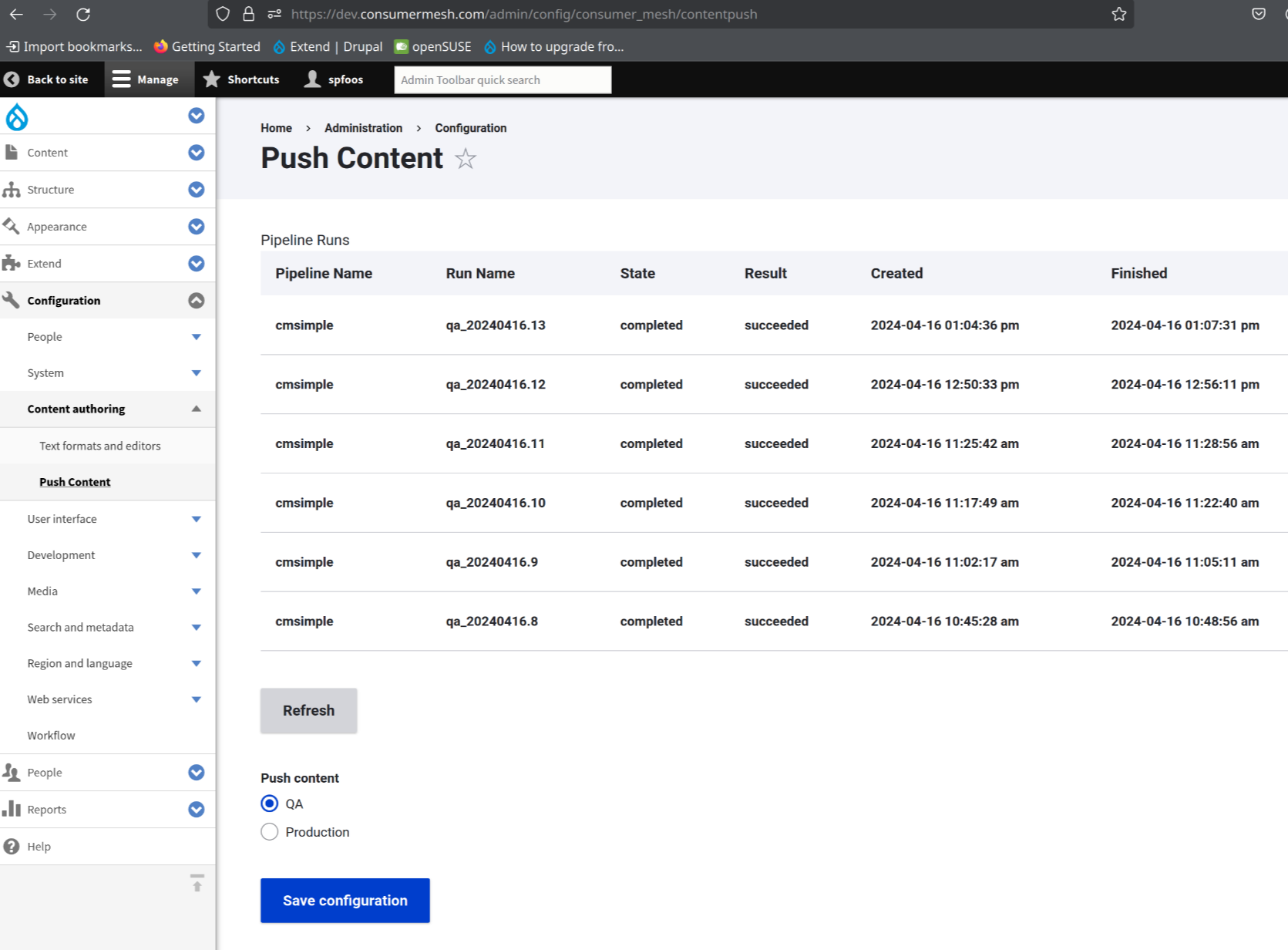
Update Easily: Continuous Deployment



Consumer Mesh technology is built to deploy front end code and content without downtime
- Experiment Easily: Make changes to Design and Content and update your Digital Experience with the push of a button
- Upgrades Included: Keep your platform up to date and on the latest technology
Fast Website: No Server. Static Site on CDN



Consumer Mesh is architected with a CDN to deliver content quickly and securely
- Improve Engagement: Fast website load times and content loading quickly ensures an engaging experience for users
- Secure and Available: Globally distributed CDN's provide reliability and redundancy
02
The Process (how it works)
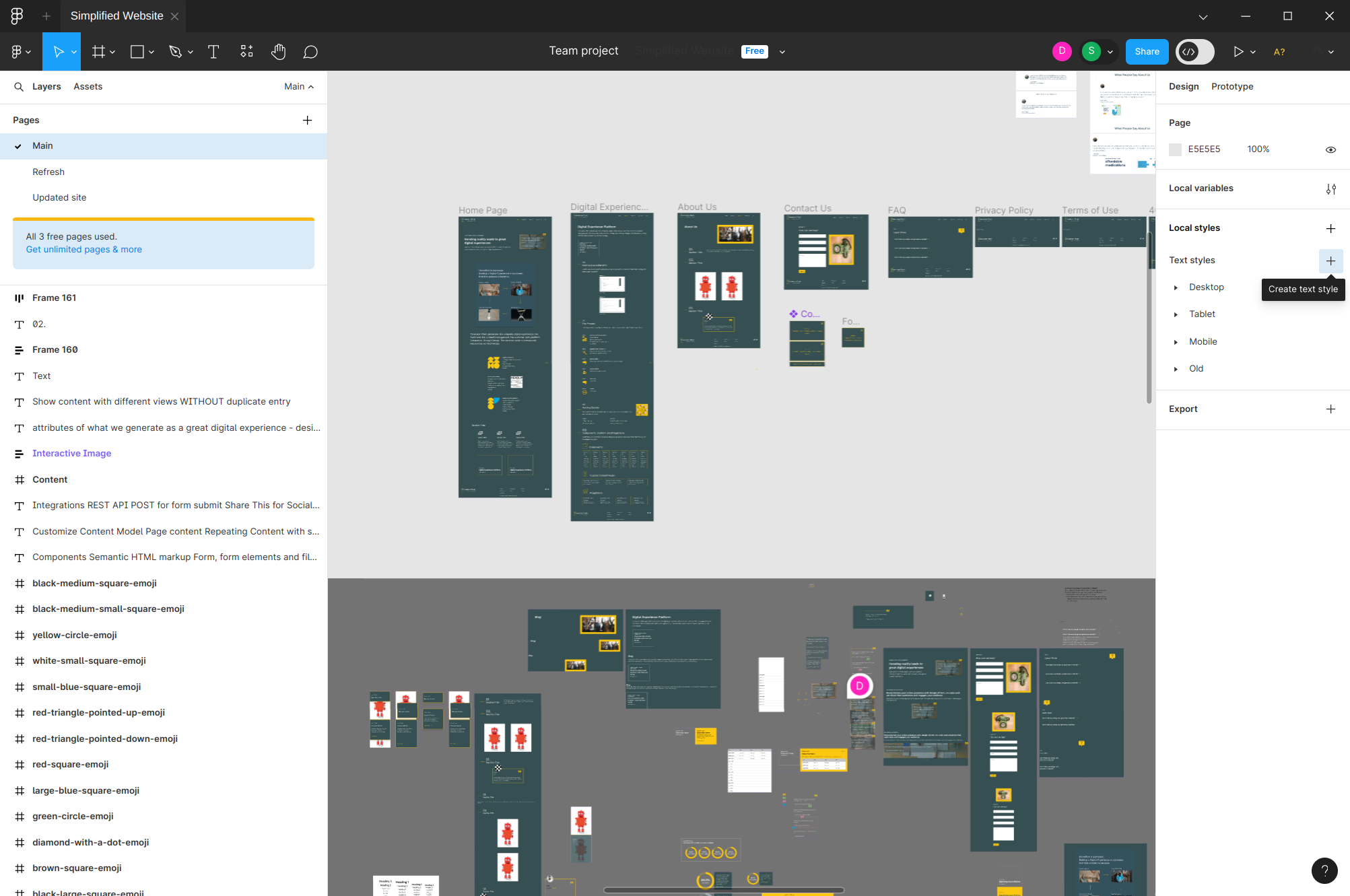
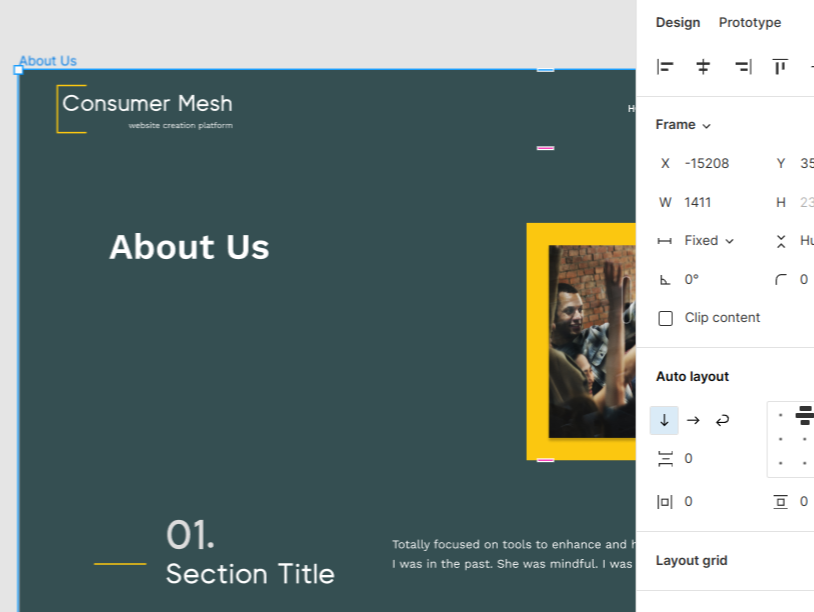
It all starts with your Figma design to power your custom built Digital Experience. Here are the steps:
Step 1
Sanitize your Figma design
Update Node names.
Make the design responsive.
Build interactive components.
Add Animation.
Step 2
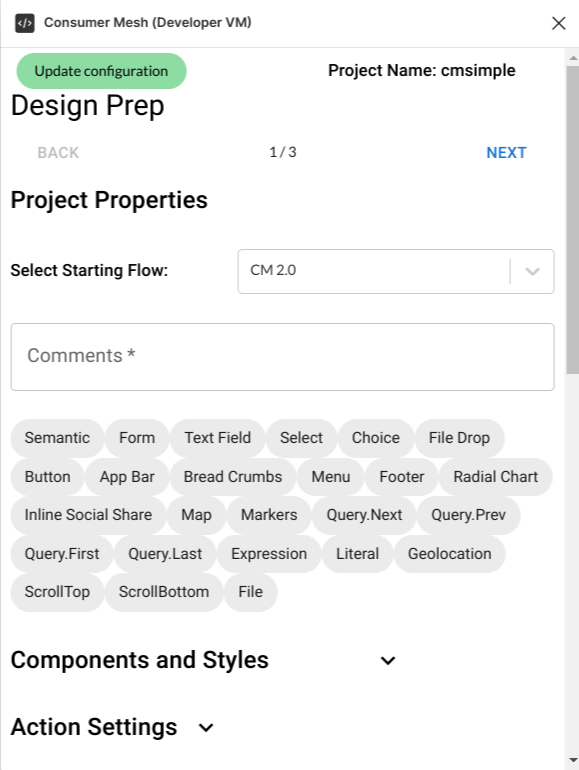
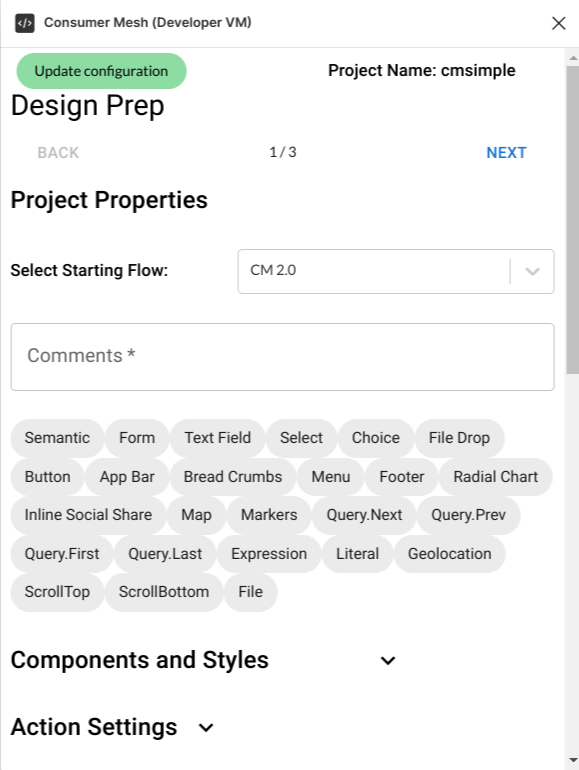
Enhancing the design with Consumer Mesh Plugin
Tag components and set properties
Customize content model
Override Styles with CSS
Step 3
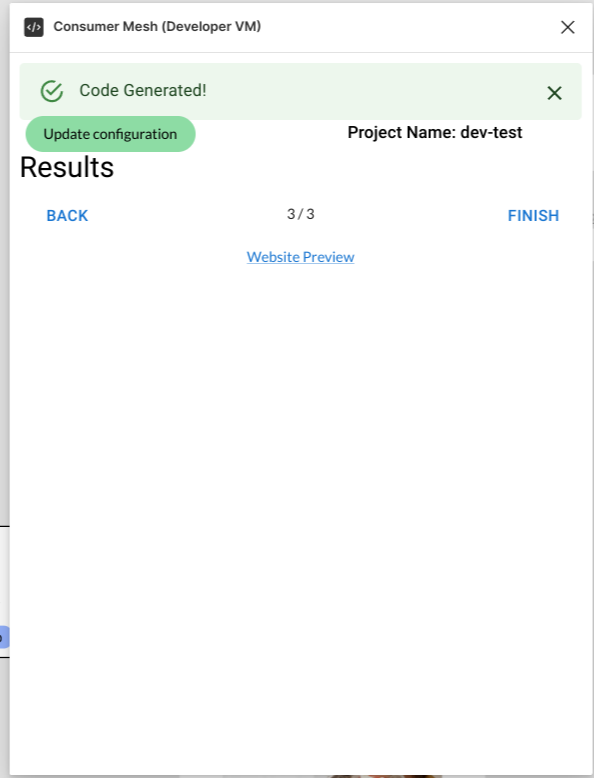
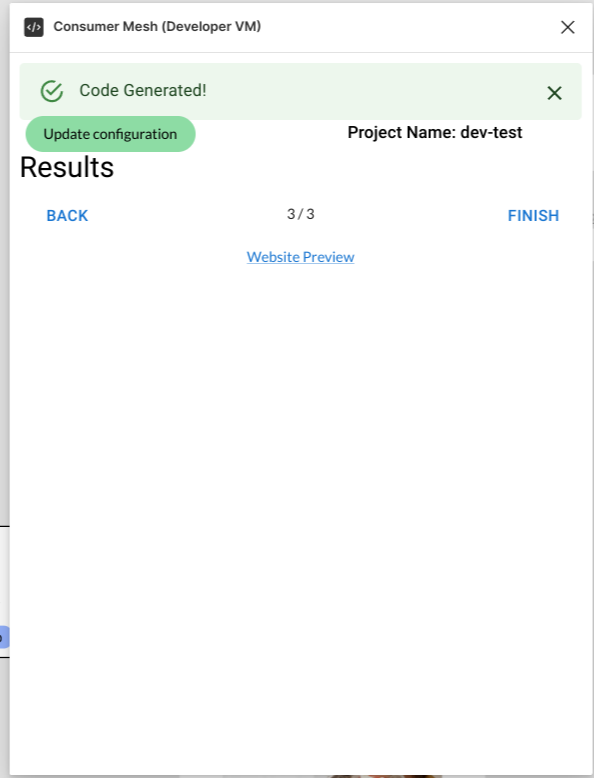
Generate Code
Generate the front-end code & Drupal Content model.
Step 4
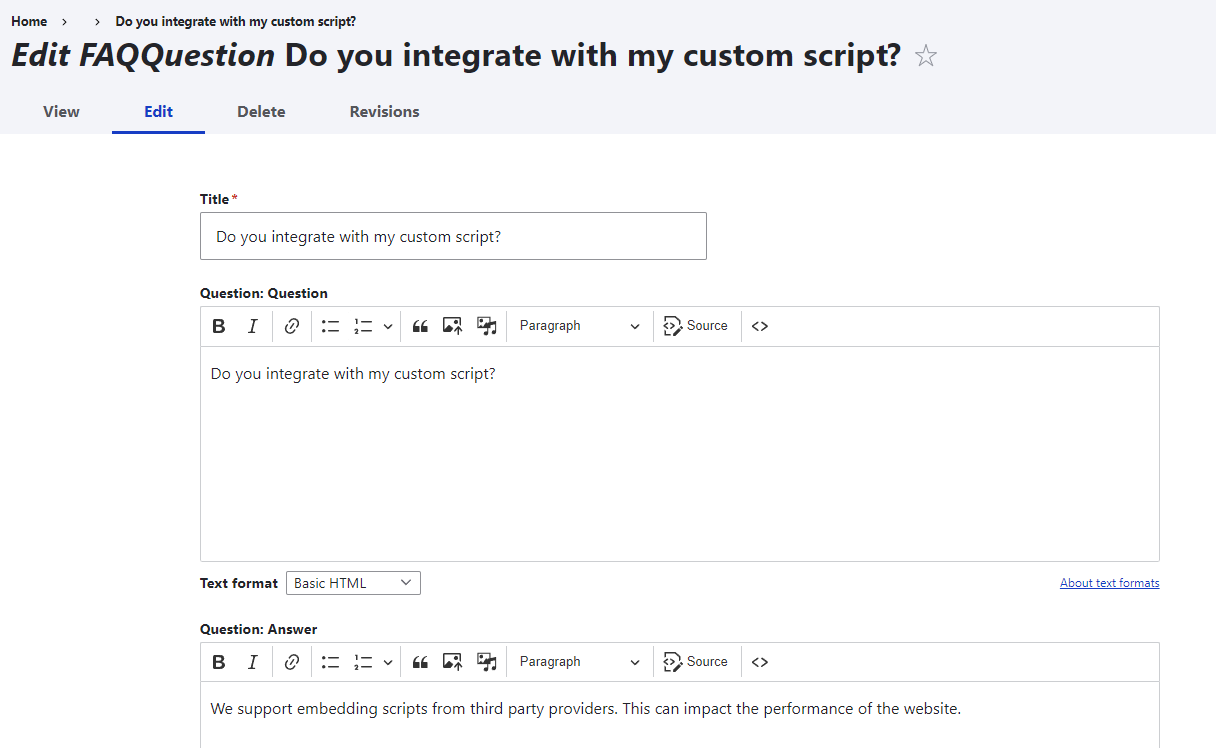
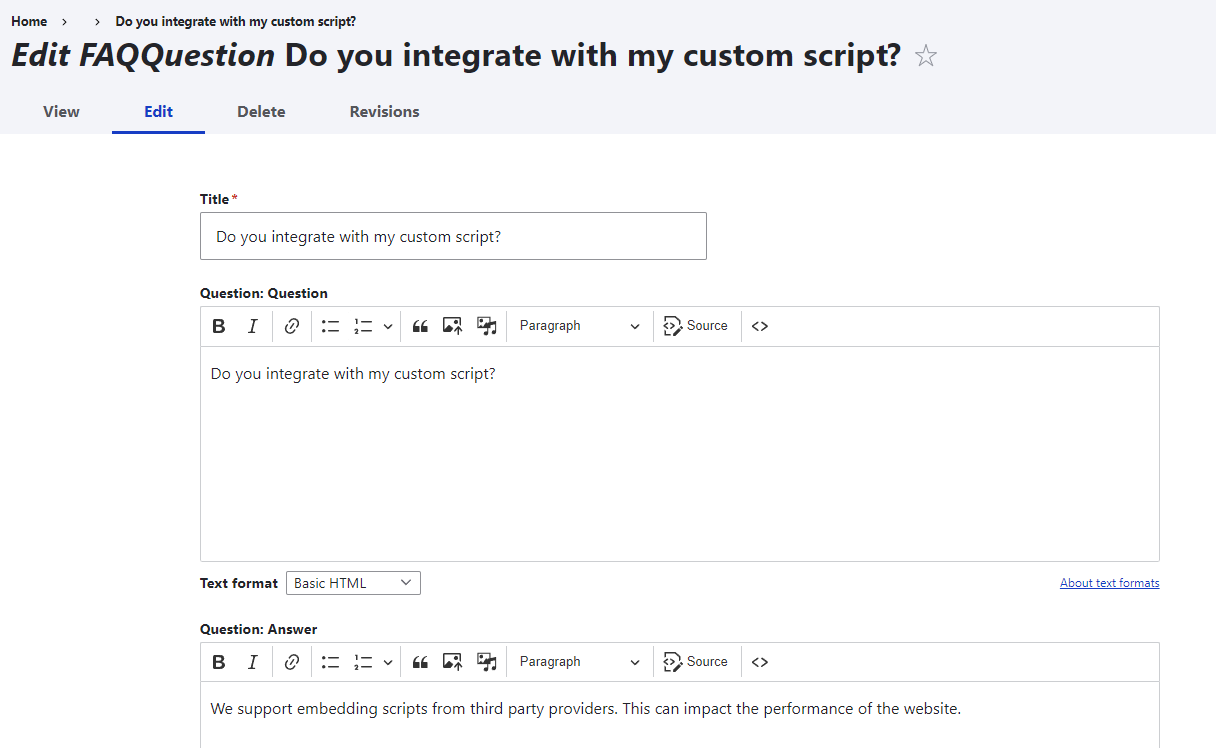
Author Content in Drupal
Create Page Content
Create Common Content
Set up taxonomy terms
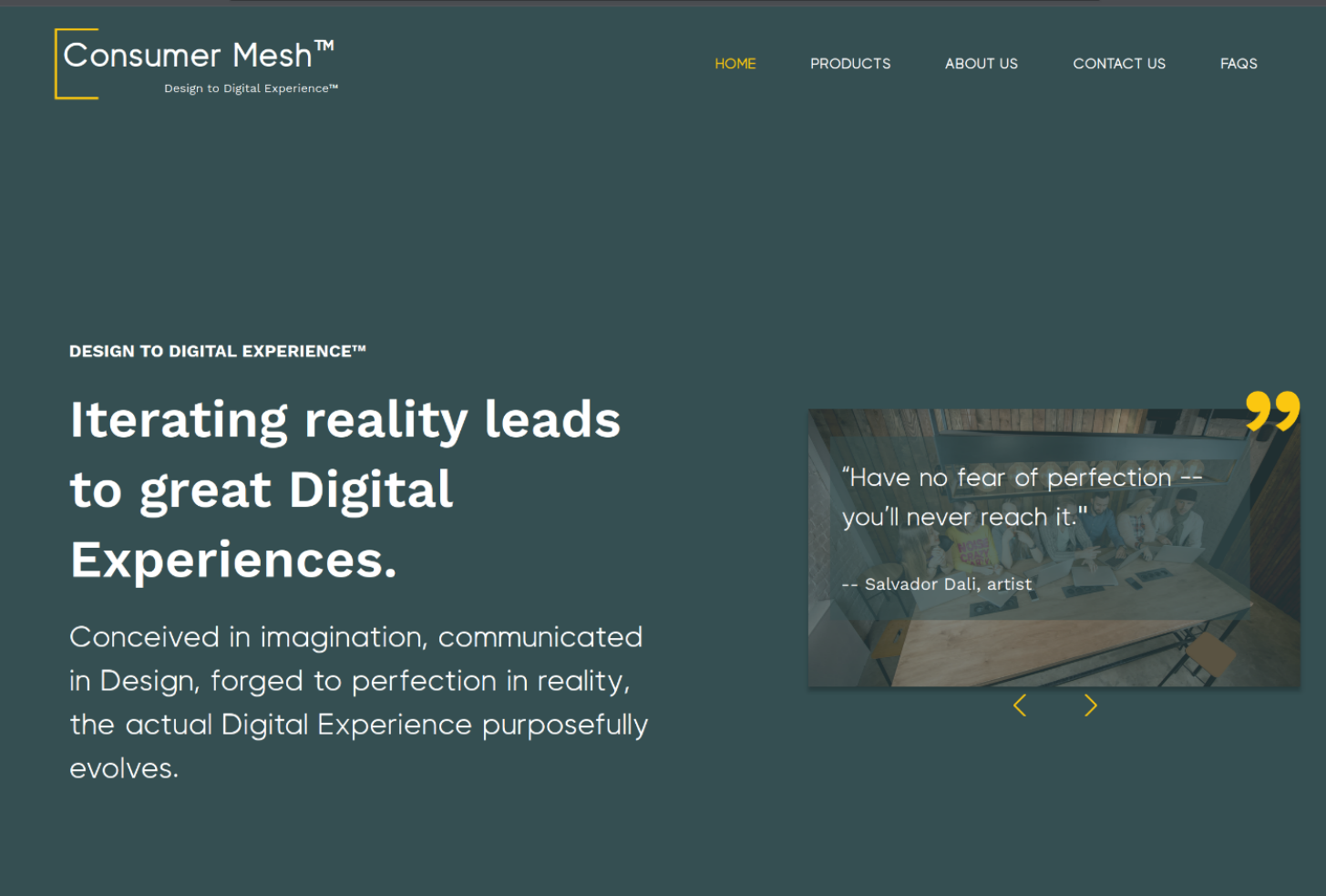
Step 5
Launch Site
Deploy as a static site, with content from Drupal
Client-side rendering retrieves new content
Step 6
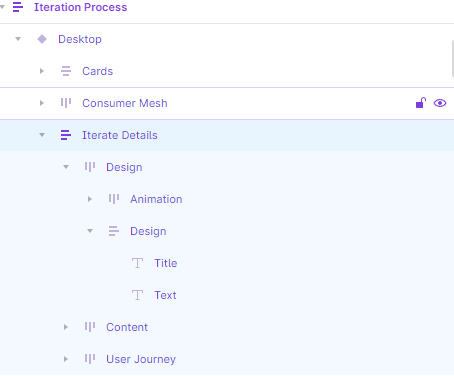
Iterate
Make changes to Design
Make changes to Layout
Make changes to User Journey
Back to Step 3 to deploy
03
Hosting Options
Our code is well structured, without external dependencies on us. It can be hosted in our environment or yours.

Option 1
Consumer Mesh Hosting
Static site hosted on CDN
No web server
Headless Drupal instance
Pricing starts at $50/month
Option 2
Your Cloud infrastructure
Deploy Consumer Mesh generated code on your own cloud
Update Design and Content model and refresh code on your cloud
Development environment in Consumer Mesh
Contact Us for Pricing (depends on integration requirements)
04
Components, Content, and Integrations
Customize your Digital Experience using our powerful Consumer Mesh Technology (no developers required)
Components
Semantic HTML markup
You can specify what the semantic tags like H1, <aside>, etc. on Figma nodes using our plugin. This ensures that the generated website has the right structure for search engines, screen readers, etc.
Form, form elements and file upload
Design Form elements in Figma and tag using our plugin.
Create interactive components in Figma to represent a custom form input element.
Allow file attachments with DropZone integration.
Navigation, Breadcrumbs, scroll
Design elements in Figma, tag them to aid consumers to navigate complex user journeys.
Prototyping in Figma is converted to navigation.
Social Share
Integrate with ShareThis and generate social share buttons.
Geolocation
Use HTML5 geolocation feature. And use the location throughout the website.
Dynamic expressions
Expressions are available to transform data from API or Drupal and present to the consumer.
Map, markers and popup
Custom map, markers and popup that make sense for your business and users
Customize Content Model
Page content
Create pages that work for your CAX (Content Authoring Experience)
Repeating Content with sort, filter, paginate can easily implement blogs, news, etc.
Highlight content so your users can easily see the information they need
Common Content
Reduce duplicate content entry
Flexible and tailored to your business
Integrations
REST API for form submit
Integrate with any Customer Data Platform (CDP) using REST API.
Share This for Social share
Social Sharing is made easy with integration with Social share
ReCharts for charting
Visualize data using charts based on Recharts charting library.
Data can come from Drupal custom content or API results
Maplibre for Maps
Create custom markers and popup in Figma, and use them in maps.
The generated code integrates with Maplibre and a custom JSON to pull maps.
Marker Data comes from Drupal to easily change markers.
01
Architecture & Benefits
Customize your Digital Experience using our powerful Consumer Mesh Technology (no developers required)
Design Delivered: Figma Plugin



The Consumer Mesh Plugin turns your design into a Digital Experience
- Generate robust code: Tag components for advanced features and functionality
- Compliant website: Catch errors early and fix them in design
Content Management: Drupal



The Consumer Mesh Plugin builds a better Content Authoring Experience
- Design Driven Content Model: Customize your content model from design (no developers)
- Performant Website: Headless Drupal delivers content fast
Update Easily: Continuous Deployment



Consumer Mesh technology is built to deploy front end code and content without downtime
- Experiment Easily: Make changes to Design and Content and update your Digital Experience with the push of a button
- Upgrades Included: Keep your platform up to date and on the latest technology
Fast Website: No Server. Static Site on CDN



Consumer Mesh is architected with a CDN to deliver content quickly and securely
- Improve Engagement: Fast website load times and content loading quickly ensures an engaging experience for users
- Secure and Available: Globally distributed CDN's provide reliability and redundancy
02
The Process (how it works)
It all starts with your Figma design to power your custom built Digital Experience. Here are the steps:
Step 1
Sanitize your Figma design
Update Node names.
Make the design responsive.
Build interactive components.
Add Animation.
Step 2
Enhancing the design with Consumer Mesh Plugin
Tag components and set properties
Customize content model
Override Styles with CSS
Step 3
Generate Code
Generate the front-end code & Drupal Content model.
Step 4
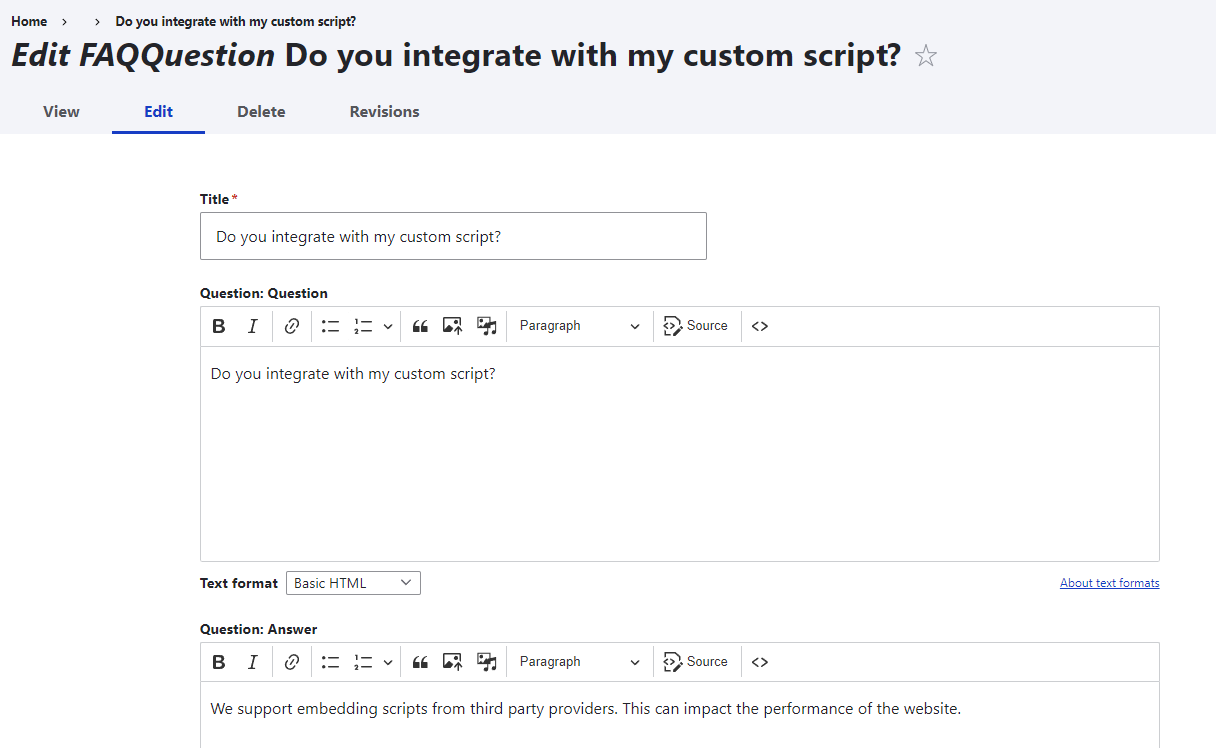
Author Content in Drupal
Create Page Content
Create Common Content
Set up taxonomy terms
Step 5
Launch Site
Deploy as a static site, with content from Drupal
Client-side rendering retrieves new content
Step 6
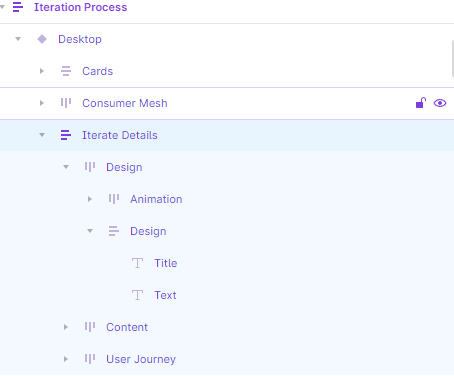
Iterate
Make changes to Design
Make changes to Layout
Make changes to User Journey
Back to Step 3 to deploy
03
Hosting Options
Our code is well structured, without external dependencies on us. It can be hosted in our environment or yours.

Option 1
Consumer Mesh Hosting
Static site hosted on CDN
No web server
Headless Drupal instance
Pricing starts at $50/month
Option 2
Your Cloud infrastructure
Deploy Consumer Mesh generated code on your own cloud
Update Design and Content model and refresh code on your cloud
Development environment in Consumer Mesh
Contact Us for Pricing (depends on integration requirements)
04
Components, Content, and Integrations
Customize your Digital Experience using our powerful Consumer Mesh Technology (no developers required)
Components
Semantic HTML markup
You can specify what the semantic tags like H1, <aside>, etc. on Figma nodes using our plugin. This ensures that the generated website has the right structure for search engines, screen readers, etc.
Form, form elements and file upload
Design Form elements in Figma and tag using our plugin.
Create interactive components in Figma to represent a custom form input element.
Allow file attachments with DropZone integration.
Navigation, Breadcrumbs, scroll
Design elements in Figma, tag them to aid consumers to navigate complex user journeys.
Prototyping in Figma is converted to navigation.
Social Share
Integrate with ShareThis and generate social share buttons.
Geolocation
Use HTML5 geolocation feature. And use the location throughout the website.
Dynamic expressions
Expressions are available to transform data from API or Drupal and present to the consumer.
Map, markers and popup
Custom map, markers and popup that make sense for your business and users
Customize Content Model
Page content
Create pages that work for your CAX (Content Authoring Experience)
Repeating Content with sort, filter, paginate can easily implement blogs, news, etc.
Highlight content so your users can easily see the information they need
Common Content
Reduce duplicate content entry
Flexible and tailored to your business
Integrations
REST API for form submit
Integrate with any Customer Data Platform (CDP) using REST API.
Share This for Social share
Social Sharing is made easy with integration with Social share
ReCharts for charting
Visualize data using charts based on Recharts charting library.
Data can come from Drupal custom content or API results
Maplibre for Maps
Create custom markers and popup in Figma, and use them in maps.
The generated code integrates with Maplibre and a custom JSON to pull maps.
Marker Data comes from Drupal to easily change markers.
01
Architecture & Benefits
Customize your Digital Experience using our powerful Consumer Mesh Technology (no developers required)
Design Delivered: Figma Plugin



The Consumer Mesh Plugin turns your design into a Digital Experience
- Generate robust code: Tag components for advanced features and functionality
- Compliant website: Catch errors early and fix them in design
Content Management: Drupal



The Consumer Mesh Plugin builds a better Content Authoring Experience
- Design Driven Content Model: Customize your content model from design (no developers)
- Performant Website: Headless Drupal delivers content fast
Update Easily: Continuous Deployment



Consumer Mesh technology is built to deploy front end code and content without downtime
- Experiment Easily: Make changes to Design and Content and update your Digital Experience with the push of a button
- Upgrades Included: Keep your platform up to date and on the latest technology
Fast Website: No Server. Static Site on CDN



Consumer Mesh is architected with a CDN to deliver content quickly and securely
- Improve Engagement: Fast website load times and content loading quickly ensures an engaging experience for users
- Secure and Available: Globally distributed CDN's provide reliability and redundancy
02
The Process (how it works)
It all starts with your Figma design to power your custom built Digital Experience. Here are the steps:
Step 1
Sanitize your Figma design
Update Node names.
Make the design responsive.
Build interactive components.
Add Animation.
Step 2
Enhancing the design with Consumer Mesh Plugin
Tag components and set properties
Customize content model
Override Styles with CSS
Step 3
Generate Code
Generate the front-end code & Drupal Content model.
Step 4
Author Content in Drupal
Create Page Content
Create Common Content
Set up taxonomy terms
Step 5
Launch Site
Deploy as a static site, with content from Drupal
Client-side rendering retrieves new content
Step 6
Iterate
Make changes to Design
Make changes to Layout
Make changes to User Journey
Back to Step 3 to deploy
03
Hosting Options
Our code is well structured, without external dependencies on us. It can be hosted in our environment or yours.

Option 1
Consumer Mesh Hosting
Static site hosted on CDN
No web server
Headless Drupal instance
Pricing starts at $50/month
Option 2
Your Cloud infrastructure
Deploy Consumer Mesh generated code on your own cloud
Update Design and Content model and refresh code on your cloud
Development environment in Consumer Mesh
Contact Us for Pricing (depends on integration requirements)
04
Components, Content, and Integrations
Customize your Digital Experience using our powerful Consumer Mesh Technology (no developers required)
Components
Semantic HTML markup
You can specify what the semantic tags like H1, <aside>, etc. on Figma nodes using our plugin. This ensures that the generated website has the right structure for search engines, screen readers, etc.
Form, form elements and file upload
Design Form elements in Figma and tag using our plugin.
Create interactive components in Figma to represent a custom form input element.
Allow file attachments with DropZone integration.
Navigation, Breadcrumbs, scroll
Design elements in Figma, tag them to aid consumers to navigate complex user journeys.
Prototyping in Figma is converted to navigation.
Social Share
Integrate with ShareThis and generate social share buttons.
Geolocation
Use HTML5 geolocation feature. And use the location throughout the website.
Dynamic expressions
Expressions are available to transform data from API or Drupal and present to the consumer.
Map, markers and popup
Custom map, markers and popup that make sense for your business and users
Customize Content Model
Page content
Create pages that work for your CAX (Content Authoring Experience)
Repeating Content with sort, filter, paginate can easily implement blogs, news, etc.
Highlight content so your users can easily see the information they need
Common Content
Reduce duplicate content entry
Flexible and tailored to your business
Integrations
REST API for form submit
Integrate with any Customer Data Platform (CDP) using REST API.
Share This for Social share
Social Sharing is made easy with integration with Social share
ReCharts for charting
Visualize data using charts based on Recharts charting library.
Data can come from Drupal custom content or API results
Maplibre for Maps
Create custom markers and popup in Figma, and use them in maps.
The generated code integrates with Maplibre and a custom JSON to pull maps.
Marker Data comes from Drupal to easily change markers.